The 10-Minute Rule for Javascript Crud App
An Unbiased View of Javascript Crud App
Table of ContentsThe Ultimate Guide To Javascript Crud AppThe Ultimate Guide To Javascript Crud AppSome Known Details About Javascript Crud App The Javascript Crud App Diaries
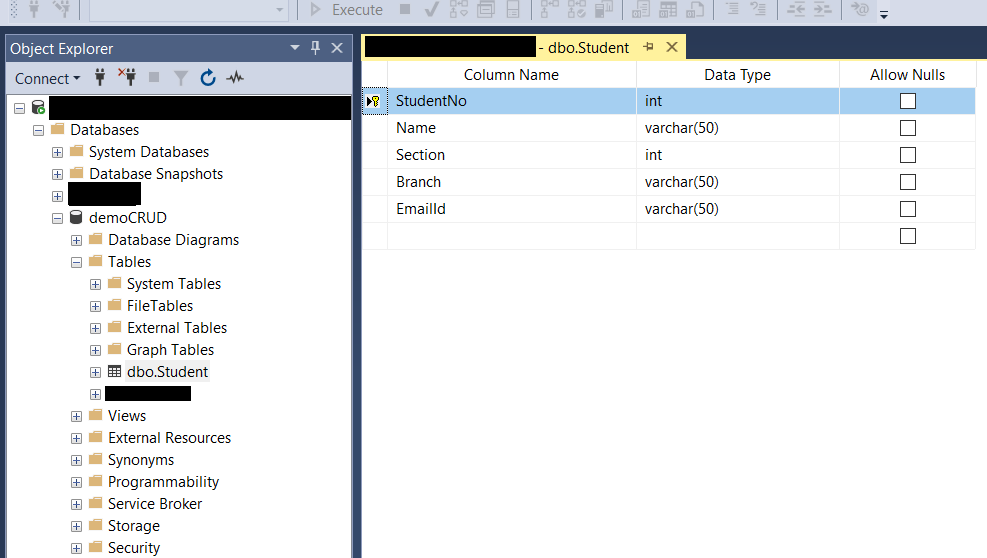
To produce, handle and store the data associated with the moment tracking application, we will use Flatlogic Generator schema editor. Flatlogic generator permits you to produce content types for the entities in your application. It reveals entities using produced API, which you can use to populate the frontend. The basic essence of the Plan Editor is that it contains tables as well as columns in your work you will certainly take care of them - Javascript Crud App.By clicking the prefabricated tab, you will certainly see in front of you all the columns developed in the table with its properties. In our excellent time tracking application, the entity stays default we will certainly not add brand-new columns to it. Dealing with tables, you have 2 alternatives include a new table or remove it.
As stated above, our application ought to have and also tables. After clicking the button, a new table will be added and you will be triggered to select a name for this table - Javascript Crud App.
In our instance, we require to include 2 and also tables. In order to develop a column, click the table in which you desire to create a column as well as then click on the "switch. When you click the column, you can modify it. home window with the complying with specifications will certainly open on the right side (see the screenshot): here you specify the name of the column that you will certainly see in your database.
Not known Factual Statements About Javascript Crud App
Below you can use capital letters and any kind of names, as this does not affect the generation as well as procedure of the application. The list below kinds are provided to pick from: String when you select this kind, you have a special Multiline alternative that adds multiple lines; Int; Decimal; Date; Boolean when selecting this type, you need to establish the value to Real or Incorrect; Pictures; Datetime.

By clicking the job name, you will certainly be required to the setups page with additional details concerning the project, where you can acquaint yourself with the complying with features. After you click task name you will be required to the overview of the job page, where you will see details regarding the job, along with the different functions you can put on it.
To do this, click the Download button and also get a subscription to among the paid plans (which can be terminated any time). Prior to downloading the code, you can likewise enjoy the real-time trial of your task. To do this, click the Deploy switch on the introduction tab opposite the Live URL line.
Our Javascript Crud App Ideas

Now allow's pay some attention to each of the Waste procedures. "Produce" procedure adds brand-new documents to the table and also the data source it's relevant to.
Among them is the Multirow Insert. It allows us create several entries with a solitary declaration. The distinction in operating speed for a single read review entry is negligible however could grow substantial when your server needs to process millions of access. Duplicating rows from various other tables integrates Create/Insert operation with Read/Select.
Check out or Select procedure is often credited as the most prominent of CRUD operations. Probably "remove" would certainly be the most precise term for it. This procedure Removes data from several areas within the data source. It takes place whenever we reference an item of data on the web site or perform an action that requires referencing it.
The 7-Second Trick For Javascript Crud App
Both remaining statements are known under the same names both within the waste concept and also in SQL. As the name suggests, Update transforms the data within the affected areas. Contrasted to Read/Select and also Create/Insert, Update generally needs even more data adjustment advantages. Database areas can and also nearly always will certainly have interior constraints on the information stored.

In this article, we learnt more about the principle of waste, discussed exactly how to use waste procedures to web advancement, as well as placed it in a remainder context. We additionally looked at two methods to establish a standard waste application, the typical way and the faster way with the Flatlogic Generator. If you discover any type of mistakes in the post or desire to supplement it please call me.
Something failed. Javascript Crud App. Wait a minute and also attempt once more Attempt again.